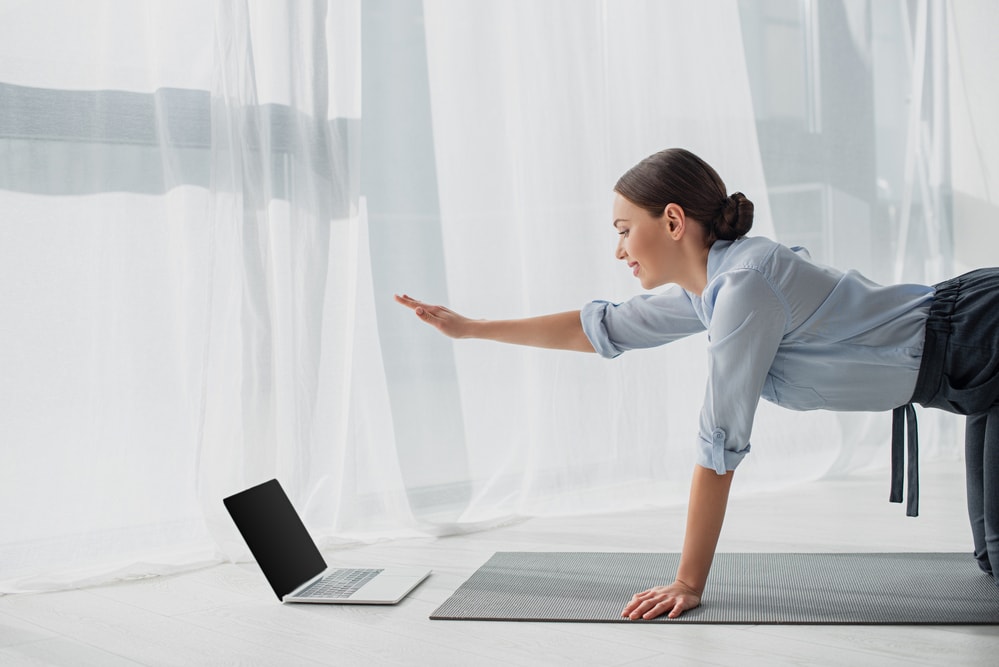
In dieser Anleitung zeige ich euch heute, welche Animationen ihr auf eurer Website mit dem Divi Theme einstellen könnt. Diese Effekte sorgen dafür, dass eure Seite lebendiger wirkt. Wie bei so Vielem, gilt aber auch hier die Devise: weniger ist mehr! Bitte überfordert eure Besucher nicht mit eurer animierten Webseite und setzt die Animationen sparsam ein. Viele Effekte sorgen nämlich auch für eine längere Ladezeit, was ein wichtiger SEO Faktor ist und euer Ranking in den Ergebnissen der Suchmaschinen beeinflussen kann. Wenn ihr eure WordPress Website mit dem Divi Theme erstellt und noch Anfänger seid, solltet ihr dies also immer im Hinterkopf haben.
Wenn ihr eure Website auch mit dem pulsierenden Pfeil gestalten wollt, dann müsst ihr diesen CSS Code im Modul einfügen:
animation-direction: alternate;